Making websites has become easy. As creatures of habit, we use the same tools we love to get our job done. As the world is slowly but surely facing irreversible changes because of human activities, what can we do to help as developers?
Whilst technology has brought a lot of benefits to the world, it’s also responsible for issues such as increased carbon emissions. According to this Greenpeace report, “The IT sector already consumes an estimated 7% of global electricity”. As our use of technology continues to increase, without action, so will our electricity consumption. This is a guide to a few tools and techniques you can use in your next project to mitigate its environmental impact.
Green computing is the practice of building sustainable software and services using electricity produced by renewable sources. I got into this topic out of curiosity, and was pleasantly surprised by the number of tools and organisations that try to evangelise environmental best practices.
Is it really worth it?
Yes! As professionals, we should care about our environment. Not only should we help our clients deliver value and make more profit, we must also help them lower their ecological impact on the world and participate in the global effort.
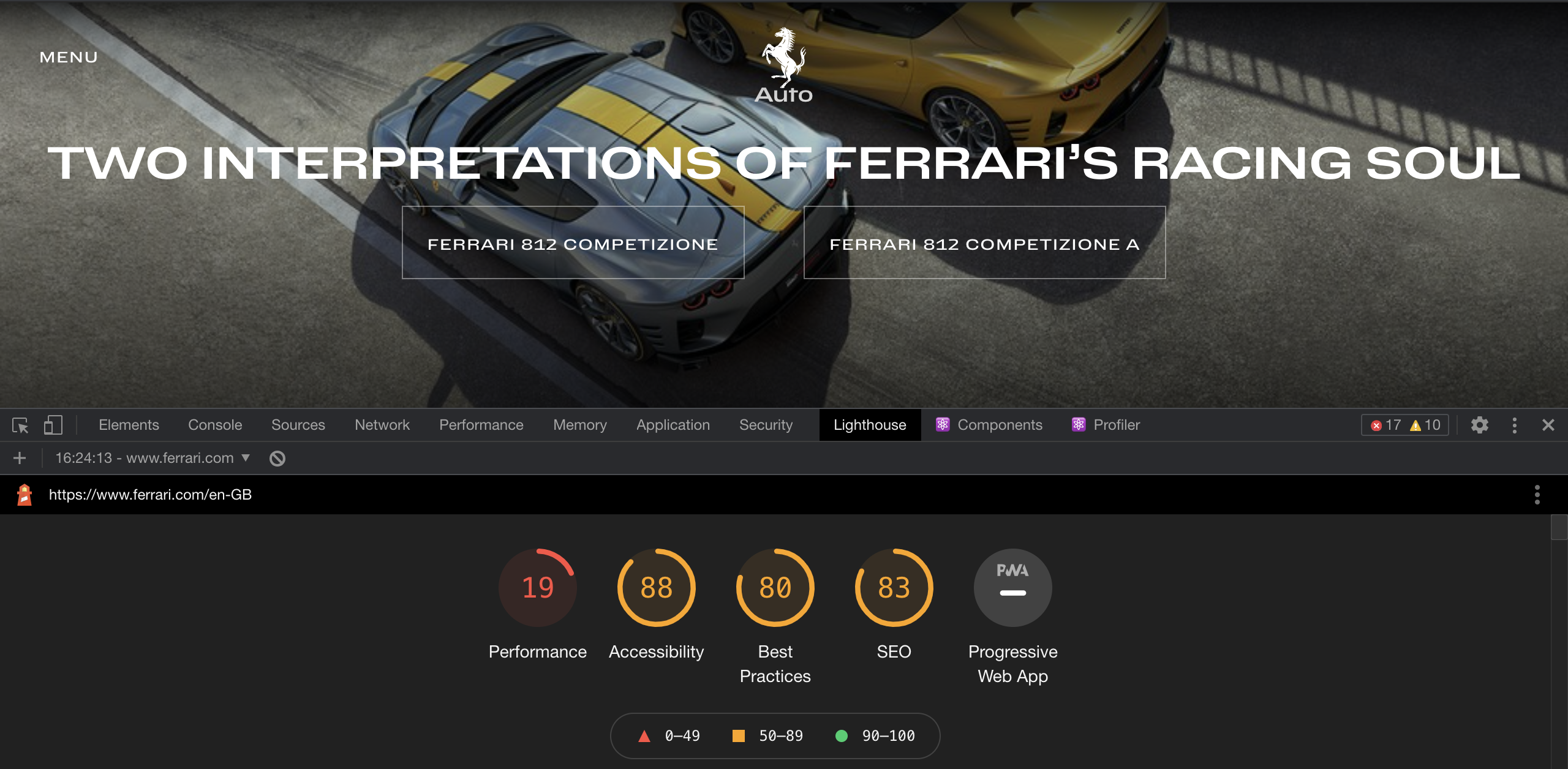
Another benefit is, of course, marketing. What you sell is not enough; what you do tells me more about you and why I should care about your brand and product. If you had a brand of fast and performant cars, you would think your website would be swift and performant, right?
Lighthouse report for the Ferrari website. 19/100 points on performance.
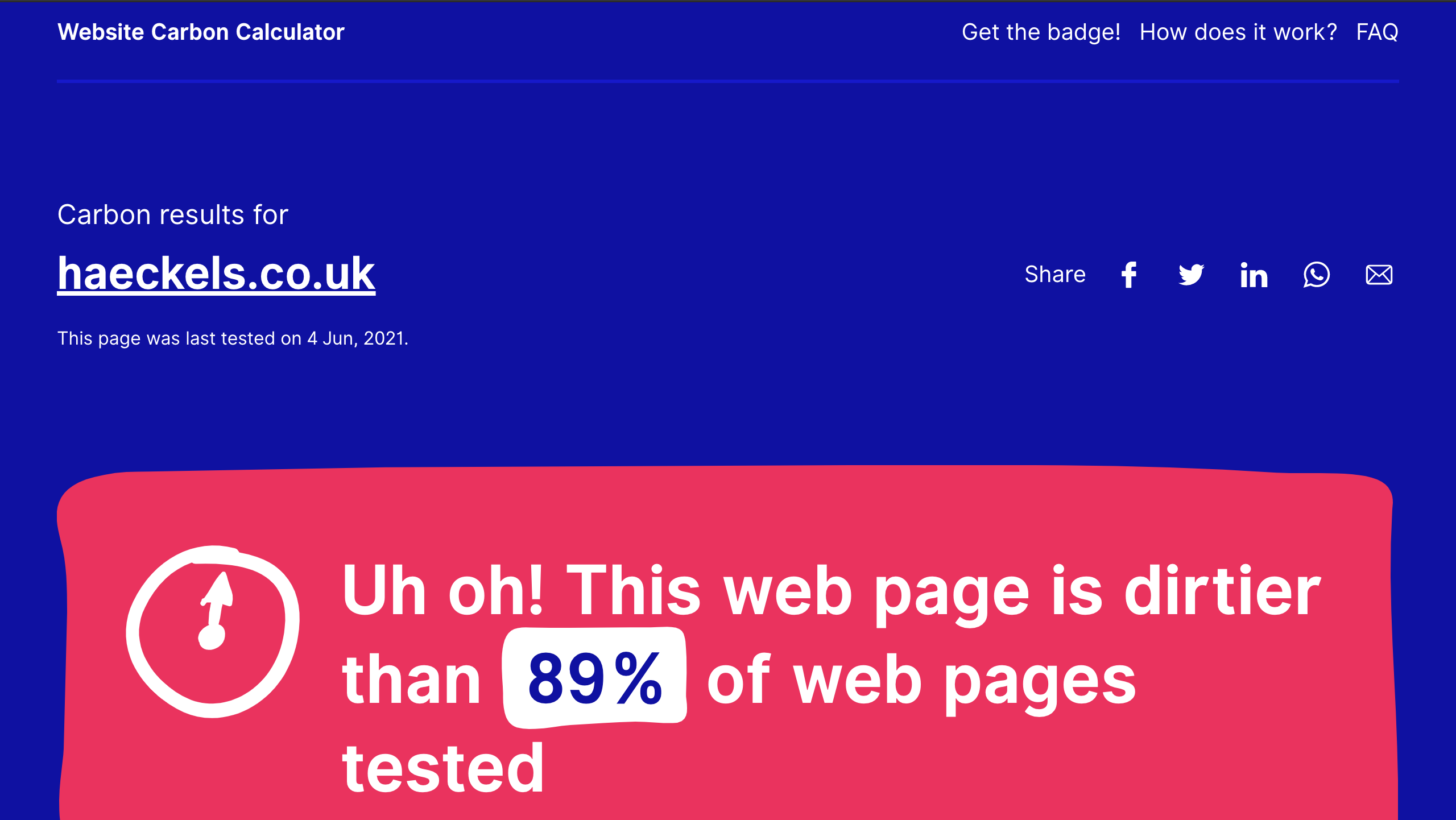
If you had a brand of eco and sustainable toiletries, you would think your website would not output as much carbon as Ferrari’s website, right?
Result from the Website Carbon Calculator for Haeckel’s website showing a higher than average carbon footprint.
The point is, those details count. And they count because a brand needs to build trust with its community. Putting in the good work is even more rewarding when the world is at stake!
What about Potato’s website?
Well, we’re doing okay. According to the Website Carbon Calculator, our company home page is 72% cleaner than other web pages tested.
Despite this, there are still some steps we could take to get a better score:
- Switch to a more carbon-neutral region on our Cloud provider (Google Cloud)
- Remove tracking code like Google Analytics
- Stop using non-essential videos on the front page
- Depend less on React
Some of these steps are more challenging to implement than others. For example, any changes that impact the look and feel of the page could impact our brand. It’s all about tradeoffs.
We're also currently redeveloping our website, which gives us an opportunity to think creatively about how we implement some of these actions from the start.
Patterns for a greener web
Green infrastructure
One of the first steps to building a green application is to choose a carbon-efficient infrastructure. Some of the leading cloud providers are already committed to switching to 100% renewable energy usage (e.g. Amazon AWS, Google Cloud). The rise of heat and energy-efficient ARM processors in server racks is also great news.
More drastically, the Low-tech magazine website runs only on solar energy. You may spot the sun or battery icon in the top right corner of the page; this tells you if the server is currently being powered by a battery or by the sun. The website will go offline during periods of bad weather. This is not a solution for everyone as it doesn't guarantee 24 hour access, but it is a fascinating and thought-provoking setup.
Energy-efficient computing
Another step a developer could take is to think about the tech stack of their project. What could be removed? Currently, the trend is for websites to get bigger and bigger with more images, videos, frameworks and dependencies. This has an impact on the planet and the operation of a team. Should you feel bad every time you run npm install? No, but you get the point. Sometimes too much is too much. Could you stick to the essentials?
For example, you don’t always need a dynamic web server. Static sites use less energy as they are built and optimised once. Projects like Jamstack popularise static sites and blogs. Serverless computing can be an energy and cost-efficient alternative to a standard web server like Django or Rails when server tasks are needed. The serverless tasks are run on-demand, whereas a traditional web server would idle waiting for requests.
Design
The green aesthetic is a thing. Look how beautiful the Low-tech magazine website is. What can you do design wise to lower your impact?
One step is, of course, to compress and use the most efficient format for your images and videos. Transmitting smaller files over the network will help use less energy both on the server and on the user’s device. Dithering is a fun way to make image files very small, as it produces a distinct look by using a limited colour palette.
Original image on the left. On the right, the same image reproduced with only five colours is 60% smaller.
Another step could be using system fonts instead of fonts from, for example, Google Fonts. This saves bandwidth and respects the user's preference.
Conclusion
At Potato, our ethos is "Made better". But how do you “make better”? As an engineer, my answer is:
- Performance
- Reliability
- Quality
- Accessibility (A11y)
It’s time to add a fifth category to the bullet list: Environmentally (E13y).
Spending some time exploring this subject gave me a few things to think about when working on projects at Potato. In conclusion, here is a collection of books and links that I hope will be useful to you.
Books
- Sustainable Web Design by Tom Greenwood.
Links
- A more comprehensive list of actions you can take to make your website more energy efficient.
- Estimate the carbon footprint of your website with this calculator.
- Principles of Sustainable Software Engineering.
- Convert your website to low-tech.
- How to build a low-tech website.
- Measure energy usage of your Python code.
- Add this badge to your website. It will remind your visitors about the Global Warming of 1.5 ºC.
- Put your website to sleep after business hours.
- Directory of green hosting providers.
- A Python module to dither images.
- Image dithering tool.